La implementación de los atributos hreflang en un sitio web realizado con WordPress puede ser un proceso complicado sin la utilización de un plugin específico. En este post te muestro cómo agregar las etiquetas hreflang en WordPress mediante la utilización de plugins.

1. ¿Qué son los atributos hreflang?
En 2010 Google introdujo nuevos atributos SEO para sitios web multilingües: rel = «alternate» y hreflang = «x». Desde entonces Google utiliza estos atributos en las páginas web multilingües para mostrar al usuario el idioma correcto en los resultados de la búsqueda.
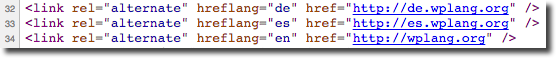
Ejemplo de atributos hreflang en en encabezado de la página web:

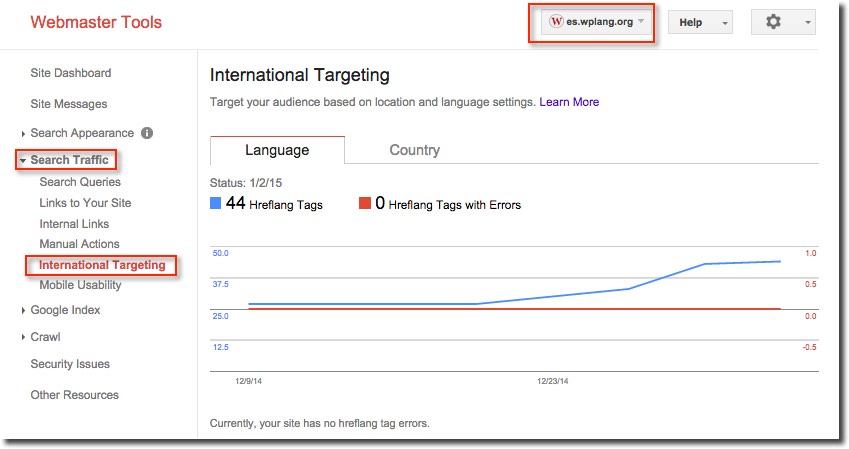
Mediante las herramientas de Google para webmasters puedes comprobar si las etiquetas hreflang han sido indexadas correctamente. Deberás ir a: Tráfico de búsqueda > Segmentación Internacional > idioma: 
Puedes insertar las etiquetas hreflang de tres maneras:
- Como un enlace HTML en el encabezado. La manera más habitual.
- Sitemap (Mapa del sitio). Puedes enviar la información sobre las distintas versiones idiomáticas mediante un Sitemap (artículo: How To Make Sitemaps In Multiple Languages With WordPress)
- Encabezado HTTP (si publicas archivos que no son HTML como PDFs)
2. ¿Cómo puedes añadir las etiquetas hreflang en WordPress?
2.1. Mediante la utilización de plugins de traducción
WordPress SEO by Yoast no te permite actualmente añadir las etiquetas hreflang (aunque es muy posible que en el futuro lo permita), pero algunos plugins de traducción permiten agregar automáticamente estos atributos en tu sitio web como un enlace HTML.
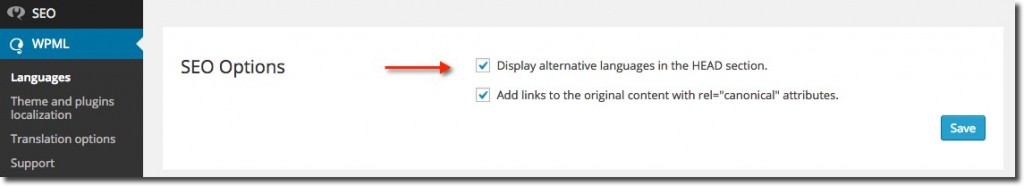
Por ejemplo, si usas el plugin de traducción WPML (plugin premium), tienes una opción en la configuración del mismo para mostrar los idiomas alternativos en la sección HEAD utilizando atributos hreflang. WPML es un excelente plugin para realizar SEO multilingüe puesto que puede usarse conjuntamente con WordPress SEO por Yoast (artículo: Using WordPress SEO with WPML).

Otros plugins como Polylang, Multilingual Press o Multisite Language Switcher también te permiten agregar los atributos hreflang de manera automática.
2.2. Mediante la utilización de plugins específicos
También puedes añadir los atributos hreflang mediante dos plugins específicamente diseñados para ello:
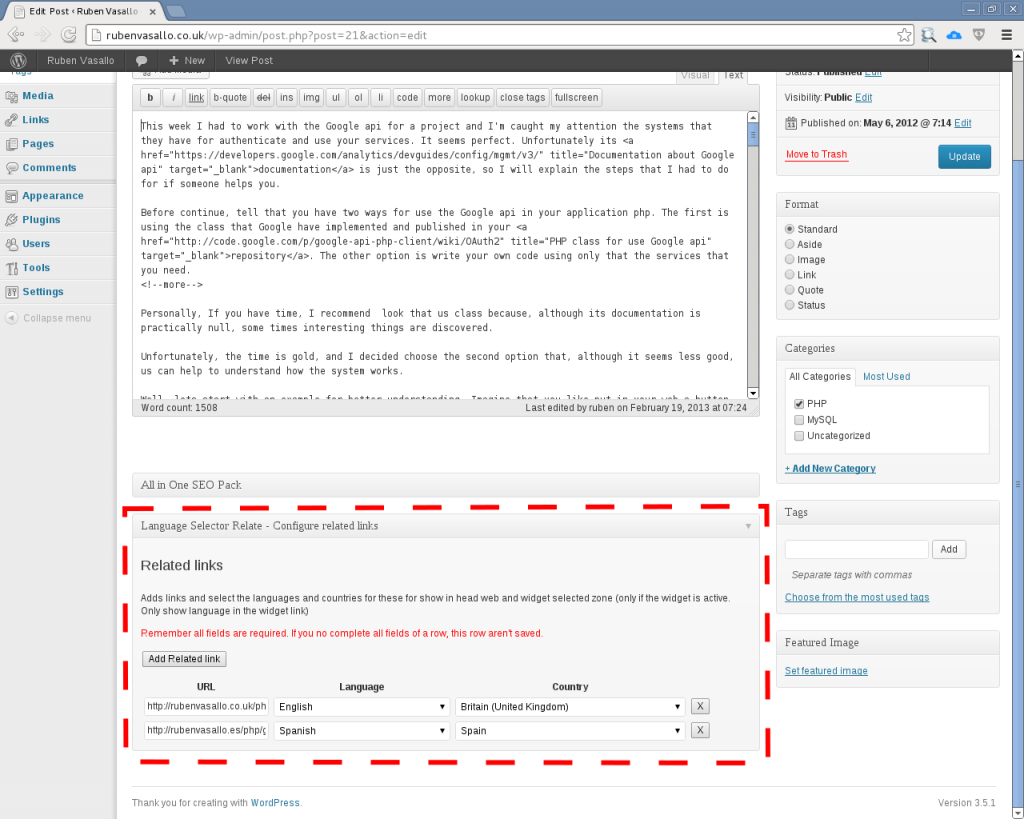
- Language selector related (plugin gratuito). Este plugin te permite insertar los atributos hreflang en tus posts, páginas, categorías y etiquetas, incluso si tienes sitios ubicados en diferentes servidores. Tendrás que instalar el plugin en cada versión de idioma y hacer el proceso de manera manual en cada una de las páginas y entradas (el plugin no permite hacerlo de manera automática). Además, también te permite incluir un selector de idioma como un widget en el sidebar, en el encabezado o en el pie de página

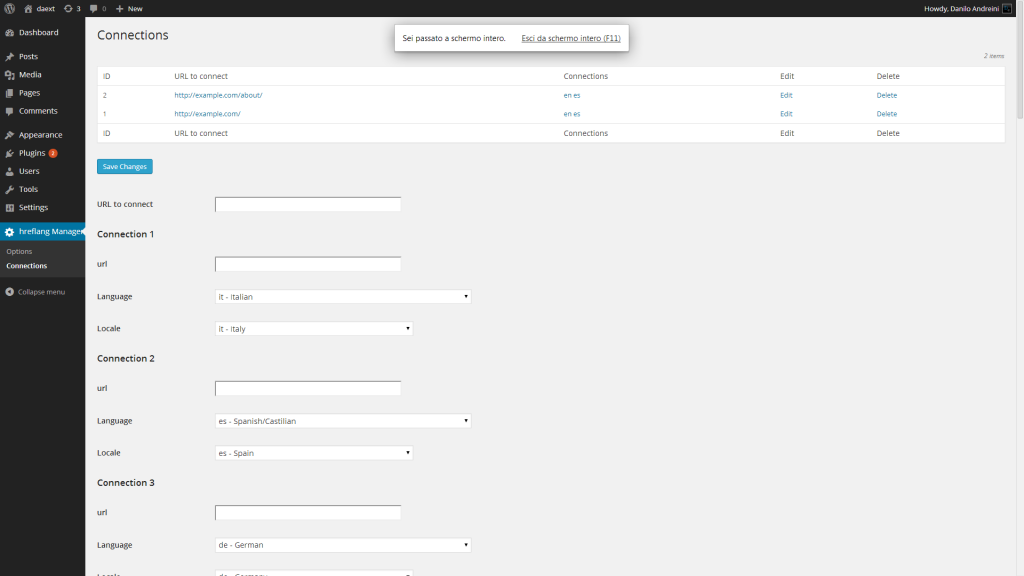
- Hreflang Manager Codecanyon (plugin premium). A traves del escritorio de WordPress este plugin te permite conectar páginas y entradas entre los diferentes sitios web en cada idioma. El plugin automáticamente agrega el código HTML en la sección HEAD de las páginas y entradas seleccionadas. Cuesta $ 14.

¿Cómo insertas tú las etiquetas hreflang en tu sitio web multilingüe de WordPress?
Hola Irena tengo una duda y quizas puedas ayudarme…
Tengo la web con un .co y apuntando a españa en webmaster pues somos una empresa de españa
Aun no se si insertar hreflang…me procupa como quedarian las urls de cara al seo..
Osea cambiar example.co por es.example.co
Crees que sera beneficioso para el SEO en españa?
Como seria la etiqueta exactamente?
Hola Alberto,
Las etiquetas hreflang se utilizan solamente cuando el sitio web está en varios idiomas, de esta manera comunicas a Google de las diferentes versiones idiomáticas de tu web. Si la web solo está en español y se dirige a España, únicamente has de indicar el Google Webmasters Tools que se dirige a España, no es necesario utilizar etiquetas hreflang.
Saludos
Irena
Graciasssssss!!!! una cosita menos que me toca hacer…
Sí en web master ya la había apuntado para España…sólo era la duda del hreflang…
P.D. me suscribo ahora mismo.
Una pregunta, colocar estos idiomas, adicionales no crea el contenido duplicado ??, pregunto por que instale el plugin polyland, y me añadio un monton de categorias, y algunos post en otros idiomas.
Hola Henry, las etiquetas Hreflang son precisamente para indicarle a Google que se trata del mismo contenido pero en otros idiomas y mostrar en las búsquedas los resultados acorde con el idioma y país del usuario. Si utilizas Polylang, este plugin se encarga de insertar las etiquetas Hreflang de manera automática.
Hola Irena, Gracias por aclararme este punto, estaba algo confuso en cuanto a esto ya que se crean enlaces en diferente idiomas..
Hola Irena!!!
Estoy probando el plugin language selector related, y funciona bastante bien. El unico problema que he tenido ha sido al poner el widget que enlaza la pagina http://www.escaladaenmalaga.com, con la pagina http://www.climbinginmalaga.com. No me da opcion a poner bandera de idiomas, ni a colocarlas el la cabecera. Actualmente lo tengo al pie de pagina y con el formato «en/es». Me pregunto si sabrias de alguna manera para colocarlo en la cabecera y poner banderitas??
Un saludo
Luis
Hola Luis, no permite poner banderas. Personalmente no me gusta nada poner banderas en selectores de idiomas, puesto que no representan idiomas sino países. Si quieres modificar el estilo puedes hacer uso de este CSS que he utilizado en alguna web (modifícalo a tu gusto y color):
#language_selector_related_widget-2 ul li {
text-transform: uppercase;
display:inline;
font-size: 14px;
padding-top: 1px;
padding-bottom: 1px;
padding-right: 8px;
padding-left: 8px;
float: right;
border-right: 3px solid #fff;
border-radius: 30px;
background-color: #FFF0F5;
}
#language_selector_related_widget-3 ul li {
text-transform: uppercase;
display:inline;
font-size: 14px;
padding-top: 1px;
padding-bottom: 1px;
padding-right: 8px;
padding-left: 8px;
float: right;
border-right: 3px solid #fff;
border-radius: 30px;
background-color: #FFF0F5;
}
muy buen post, te felicito!
Gracias!!
Hola Irena, tengo un problema con mi página web, veo que se visita mucho de Estados unidos, incluso los que se suscriben están ubicados allí. En Seach Console no me segmenta el idioma (Tu sitio no tiene ninguna etiqueta hreflang). En el Chat en vivo, cuando me hacen visitas aparece la bandera de Estados Unidos y tengo configurado todo WordPress y la plantilla en idioma solo Español, que es donde ahora mismo me interesa estar ubicada. Cuando quise darme de alta en Google Maps para añadir una dirección, al añadirla, no pasaba de Estados Unidos la dirección que ponía, tuve que desplazar el señalador a España manualmente. El problema es que solo vendo mis productos en España, si que más adelante añadiré multi-lenguaje para abarcar en más países. Que ocurre? Instalé Language selector related y añadí algunas páginas y entradas, pero en Seach Console sigue sin segmentarme el idioma. Hay que esperar un tiempo?. Es problema de la plantilla traducida?. mi intención es vender solo a España. Espero me puedas ayudar. Muchas gracias
Hola Ana, las etiquetas hreflang son solo para sitios web en varios idiomas. Si tu sitio web está en 1 idioma y utiliza un dominio .COM, lo único que debes hacer es ir a las Herramientas para webmasters de Google y en segmentación internacional establecer «España» como país de destino. Nada más. De todas maneras, aunque no lo hayas hecho ya, Google utiliza otras señales para saber el país destino como el idioma, la ubicación del servidor, la dirección física establecida en Google My Bussines, etc.
Buenos días Irena, tengo el mismo problema que Ana, en mi caso el sitio web tiene informado mi país en Herramientas para webmasters de Google, pero al verificar las visitas en analytics recibo visitantes de Estados Unidos principalmente, mi web esta alojada en GoDaddy y el servidor está en Estados Unidos, se podrá solucionar de alguna manera? colocando etiqueta hreflang aunque tenga solo 1 idioma de momento?? Ojala me puedas ayudar Irena, muchas gracias
Lo que puedes hacer es lo mismo que le he respondido a Ana. Las etiquetas hreflang son solo para sitios web en varios idiomas
Hola Irena,
Gracias por tu post.
Tengo instalado el polylang, pero no sé qué tengo que hacer para que este inserte las hreflang.
Me ha llegado un mensaje de google console que dice: «Hemos encontrado las etiquetas hreflang de tu sitio, pero algunas de ellas presentan problemas técnicos. Echa un vistazo a nuestro informe sobre las etiquetas hreflang de tu sitio para ver cuáles son las problemáticas. Para que tu sitio web pueda beneficiarse de parámetros de segmentación por idioma o por región adicionales, debes corregir los errores en las etiquetas.»
Sabes qué tengo que hacer?
Muchas gracias
Hola Laura, al realizar la traducción de los contenidos, Polylang inserta automáticamente las etiquetas hreflang. Comprueba en el código fuente de tu sitio web que las inserta de manera adecuada.
Hola! un post genial 🙂 En el webmaster tools de Google me da error de «no hay etiquetas de retorno hreflang» en algunas de las webs que manejo. El caso es que al comprobar si están las etiquetas en el código, resulta que si que aparecen correctamente :S En estas webs uso el plugin de traducción Transposh, y se insertan de forma automática dando el «alternate» de cada uno de los idiomas disponibles. Para que veas algún ejemplo de las páginas que me marca: https://webbingbcn.es/portfolio/diseno-web-bebo-cold-press/ y otra web: http://technicalfloor.com/pavimentos-conductivos-antiestaticos/
Me he planteado usar un plugin de implantación manual de las etiquetas hreflang, pero si ya aparecen en el código entiendo que el problema es que no se detectan bien…
Gracias por avanzado!
Hola, en el primer enlace solo hay una etiqueta hreflang «ca», deben constar todos los idiomas, tanto el de la propia página como el de la página traducida.
Saludos
Muchas gracias por el post.
Yo diseñé mi sitio en WordPress (uno dirijido a idioma español en México y otro para Colombia) y apliqué subir el Sitemap pero en el Google Webmaster tools me dice «es-mx: no hay etiquetas de retorno» y «es-co: no hay etiquetas de retorno»
Mi sitio web es http://www.nutricionesusana.com y el que es dirigido a Colombia http://www.nutricionesusana.com/cl
Cuál es el problema que me causa esos errores?
El nombre de mi sitemap para HREFLANG es sitemap_hreflang.xml
Hola Juan Carlos, las etiquetas hreflang han de aparecer en cada página con la dirección web de dicha página, veo que en tu web solo tienes etiquetas hreflang para la página de inicio, también has de insertarlas para el resto de páginas (Ej: dominio. com/productos y dominio. com/cl/productos)
Ya lo modifiqué y me sigue apareciendo que No puede encontrar el link para una locación alternativa. 🙁
Sigo viendo solo etiquetas para la página de inicio
Hola Irena,
Tengo una web en la que he instalado Polylang. He traducido al inglés 2 páginas, la de inicio http://goo.gl/uMcwUM y una de instrucciones http://goo.gl/pGolse (las 2 más visitadas) y aparentemente las etiquetas están presentes y correctas según el validador http://flang.dejanseo.com.au/ pero sin embargo en Google Search Console me dice «Tu sitio no tiene ninguna etiqueta hreflang.»
¿A qué puede deberse?
Gracias de antemano!!
A veces Google puede tardar tiempo en rastrear las etiquetas. Vuelvo a comprobarlo dentro de un par de semanas.
Es cierto, ya van apareciendo algunas. Lo curioso es que las páginas ya están indexadas en el buscador (aparecen si las buscas) pero sin embargo no aparecen en GSC las etiquetas hasta días después de ser indexadas.
En cualquier caso muchas gracias por la respuesta.
Saludos
Hola buen dia que buenos aportes, mira tengo mi pagina http://www.ecener.org, quiero colocar el idioma español pero posicionar mi pagina no solo para Colombia sino para varios países de latinoamerica y me dice que tengo que colocar la conbinacion del idioma y el pais como realizo esto desde mi wordpress.
Pues con alguna de las opciones que se mencionan en este artículo, añadiendo las etiquetas hreflang.
Hola Irena,
mi site está en español dirigido a España y Latino América. Al poner las etiquetas Google me detecto la web como spam al estar la palabra ‘viajar’ duplicada. Al quitarlo me dice en Search Console que hay 308 etiquetas hreflang con error… Además curiosamente el segundo país que más nos visita es EEUU y tenemos un 100% de rebote de ese país, cuando antes teníamos sobre el 7%. Alguna idea? Gracias
Hola Jordi, no entiendo muy bien tu pregunta. He entrado en tu web y no veo etiquetas hreflang.
tengo un dominio .uk y quiero posicionar el dominio en holanda, es posible hacerlo con esta herramienta?
Lo lógico es que adquieras un dominio .nl para posicionar la web en Holanda.
Muchas gracias, ha sido muy útil que presentes este plugin para los multisitios. Me has ayudado mucho
Hola Irenia, tengo una web de publicidad para empresas, http://www.somvalles.com/home/ en principio solo es para españa, ya he visto en respuestas anteriores que si Google Webmasters Tools tiene esa información ya es suficiente, pero a pesar de tenerlo bien, google me dice que falta la etiqueta hreflang.
He instalado Language selector related y mis dudas son las siguientes:
¿que ocurre si se utiliza Language selector related utilizando solo 1 idioma?
¿que enlace hay que poner en Language selector related en cada página? ¿la misma dirección de la página que estamos editando? ¿o la home de nuestro dominio?
Gracias por tu tiempo.
Las etiquetas hreflang son solo para páginas web en varios idiomas (no sirven de nada en páginas en 1 solo idioma)
Estimada Irene, acudo a una experta con el siguiente tema: He creado un blog y ya debutó con un post :), ahora tengo dos observaciones y te pido encarecidamente que me orientes:
En el google search console (mi blog es 100% en español) me salió una advertencia: Tu sitio no tiene ninguna etiqueta hreflang.
Google utiliza etiquetas hreflang para hacer coincidir la preferencia de idioma del usuario con la variante correcta de tus páginas.
Y algo bastante raro, he publicado un post sobre el cambio climático y he mencionado a Donald Trump, no en mala manera, ojo, y resulta que en el Google Analytics en Informes, Idioma tengo el siguiente enlace: «Secret.ɢoogle.com You are invited! Enter only with this ticket URL. Copy it. Vote for Trump!»
¿Qué es eso? ¿Rarísimo no?
No tengo virus que yo sepa porque uso plugin reconocidos, uso el worfence y apenas voy con un post.
Un abrazo y gracias por la paciencia.
P.D. Te paso el enlace del artículo.
Hola Patricio, si tu blog es únicamente en español no necesitas para nada las etiquetas hreflang (estas son para sitios web en do o más idiomas). Respecto al tema de Google Analytics, olvídalo, se trata de spam.
gracias
Consulta tengo una plantilla en worpress en español y ingles están las banderas arriba de idioma la de español funciona bien pero la de ingles al link del home solo me lleva http://www.sitio/en/
donde lo edito para darle la url gracias.
No es bastante clara tu explicación
https://www.pianosdemexico.com